【CocosCreator 3.x】实现场景小地图效果 => 攻略 |
您所在的位置:网站首页 › cocos 地图生成 › 【CocosCreator 3.x】实现场景小地图效果 => 攻略 |
【CocosCreator 3.x】实现场景小地图效果 => 攻略
|
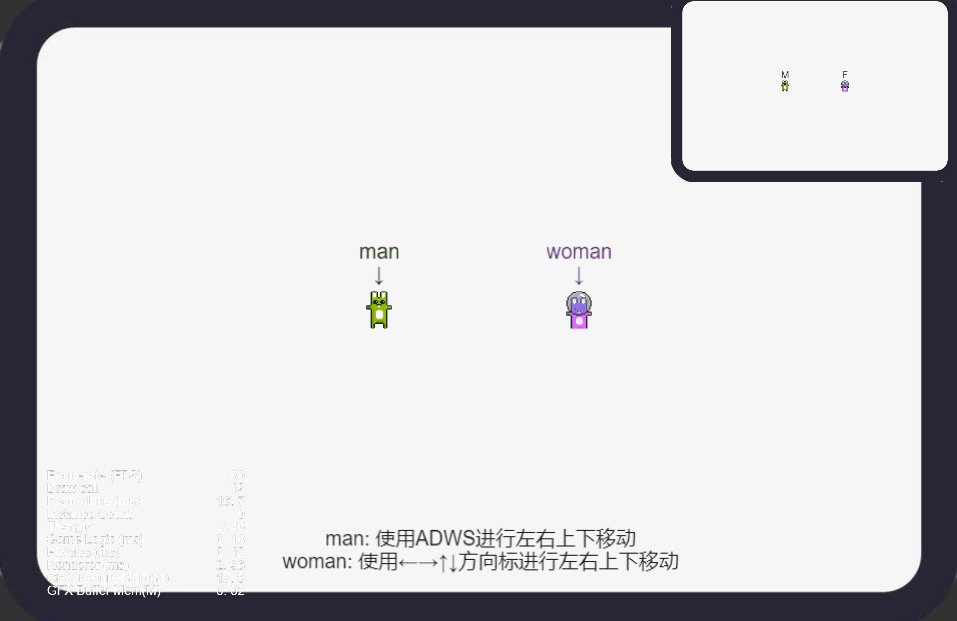
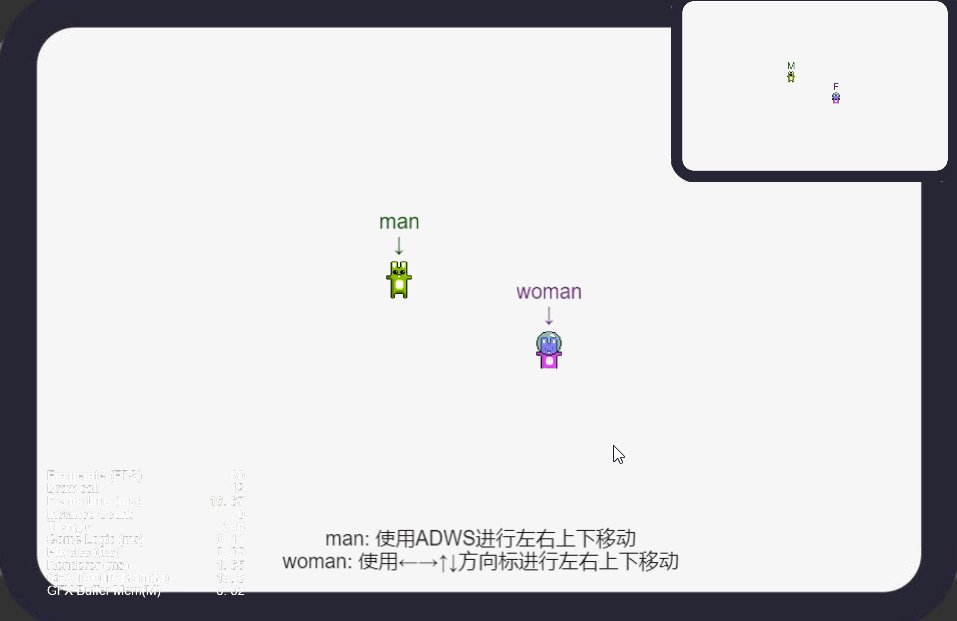
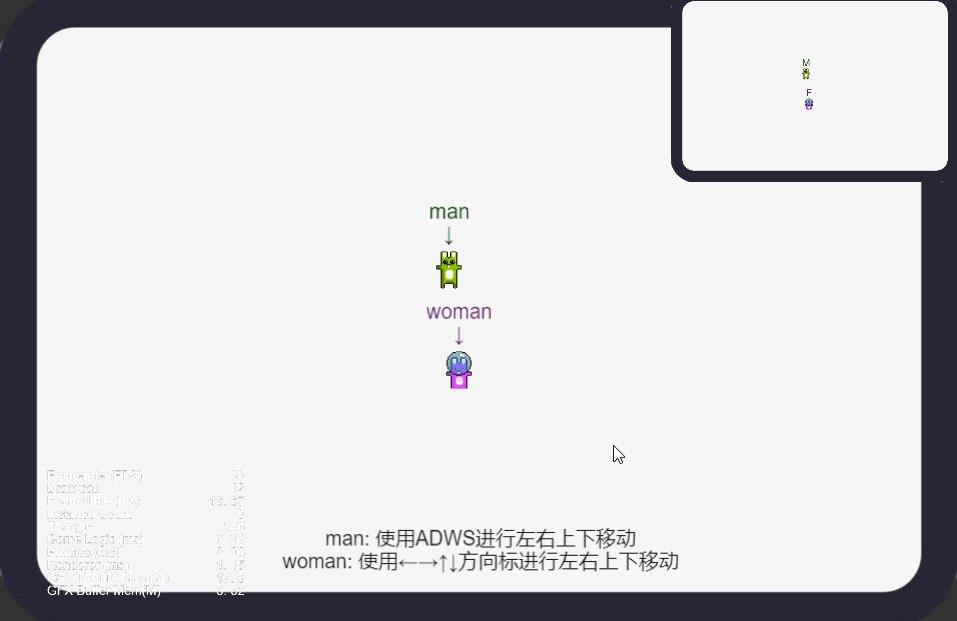
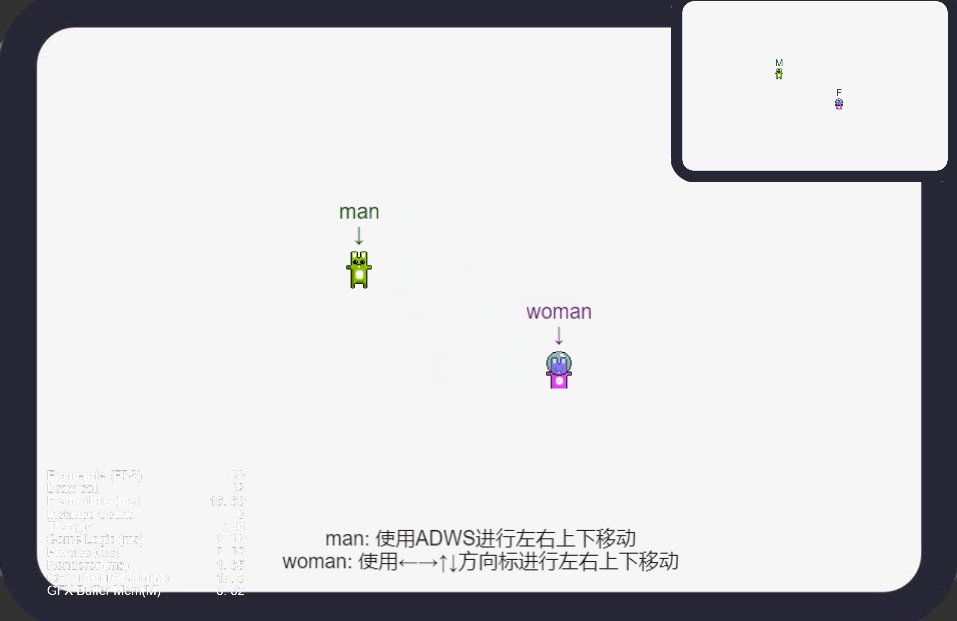
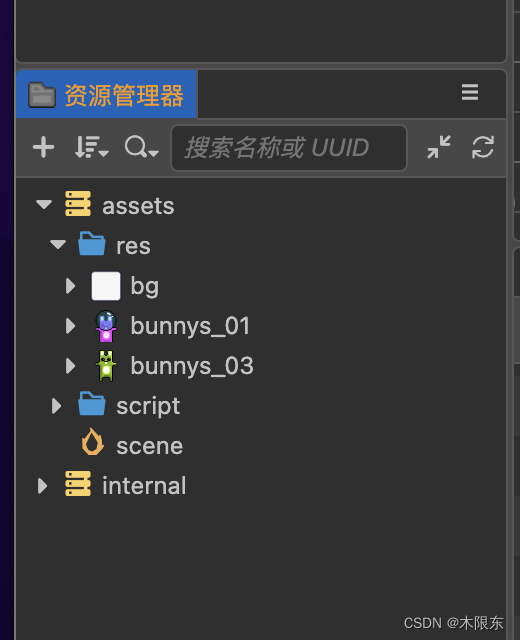
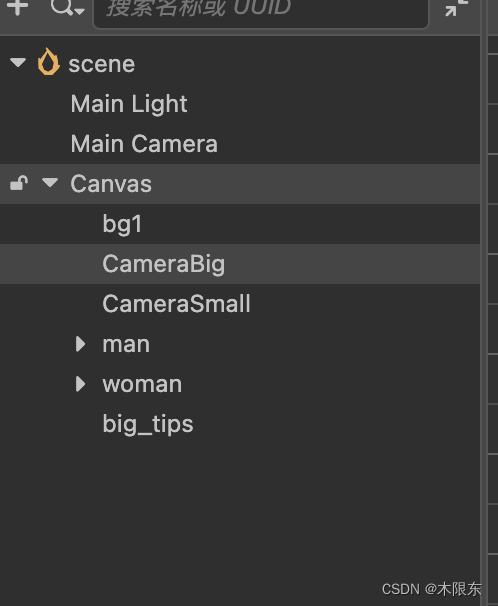
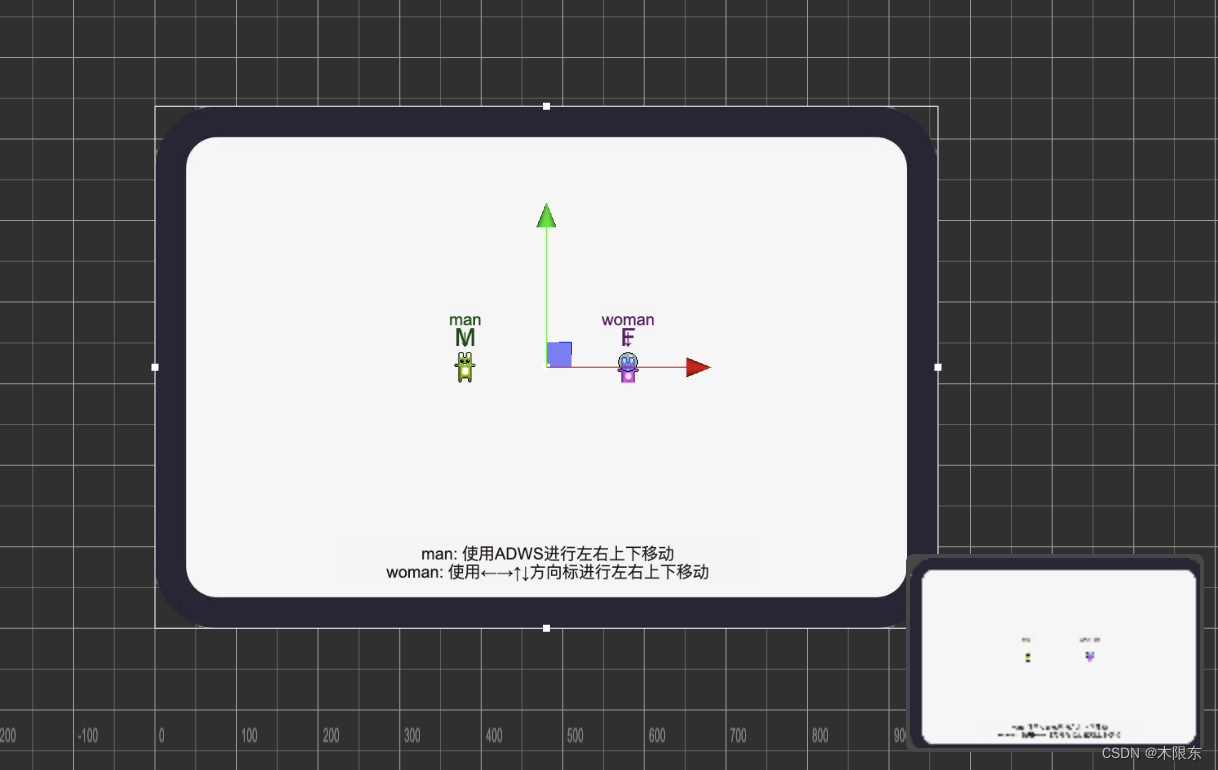
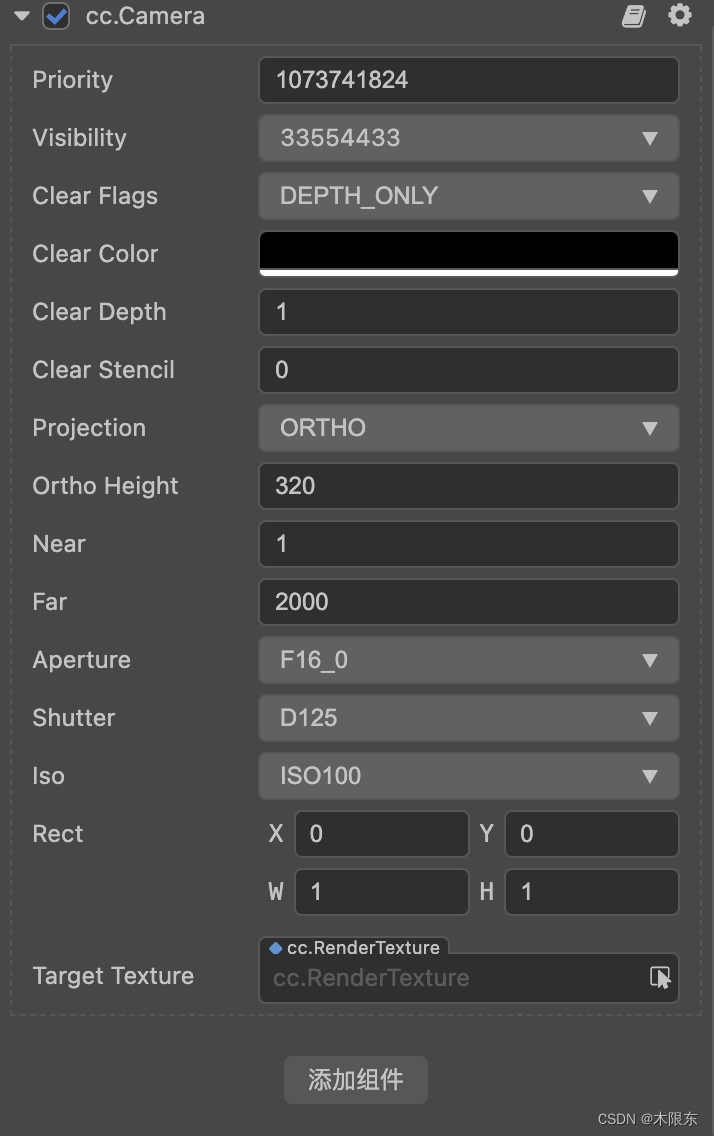
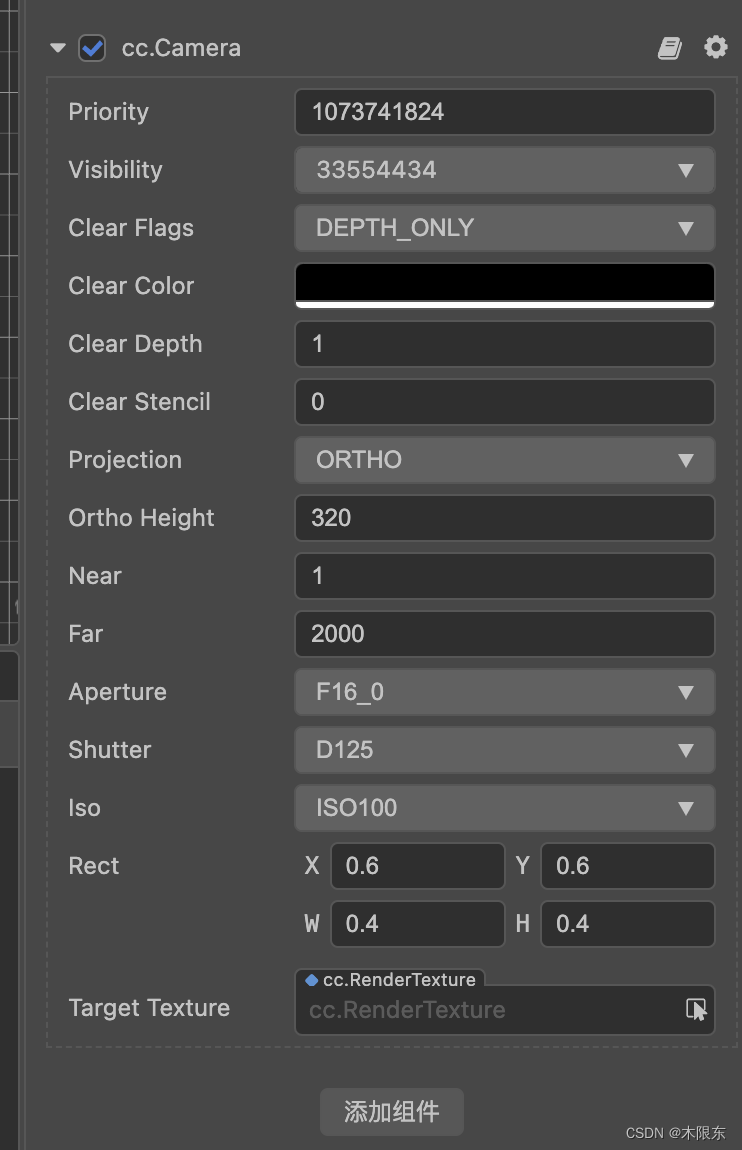
在开发游戏中,场景的小地图也是一个重要的需求。王者荣耀的场景小地图是位于左上角,那么如何实现呢? 我们今天来聊聊如何实现 场景小地图 效果 通过摄像机 Camera 组件的 Rect 属性调整相机最终渲染到屏幕上的视口位置和大小,采用2个摄像机来渲染场景地图和场景小地图。 实现步骤 以 Cocos Creator 3.5.2 版本为例,新建一个场景 scene 。导入需要的角色内容(比如两个小人,bunnys_03 作为 角色A man、bunnys_01 作为角色B woman) 将角色图片从资源管理器拖到层级管理器上。将 Camera 命名为 CameraBig,复制摄像机 Camera 并重命名为 CameraSmall。CameraBig 用于渲染场景内容,CameraSmall 用于渲染小地图内容。 将角色图片从资源管理器拖到层级管理器上。将 Camera 命名为 CameraBig,复制摄像机 Camera 并重命名为 CameraSmall。CameraBig 用于渲染场景内容,CameraSmall 用于渲染小地图内容。  添加场景的背景 bg。 添加场景的背景 bg。 CameraBig 的 Rect 参数我们设置为 (0, 0, 1, 1)。这个意思是,相机最终的渲染内容会从 (0 * x, 0 * y, 1 * width, 1 * height)渲染。即完整渲染场景的内容。 CameraBig 的 Rect 参数我们设置为 (0, 0, 1, 1)。这个意思是,相机最终的渲染内容会从 (0 * x, 0 * y, 1 * width, 1 * height)渲染。即完整渲染场景的内容。  CameraSmall 的 Rect 参数我们设置为 (0.6, 0.6, 0.4, 0.4)。这个意思是,相机最终的渲染内容会从 (0.6 * x, 0.6 * y, 0.4 * width, 0.4 * height)渲染。以屏幕左下角为(0,0)点,屏幕右上角为(1,1),(0.6,0.6)在中心偏右上的位置,渲染一个宽度为原本 40%,高度为原本 40% 的内容。注意:如果要完整渲染整个内容, x+w 的和不应该超过1,y+h的和也不应该超过1,超过的部分不会被渲染。 CameraSmall 的 Rect 参数我们设置为 (0.6, 0.6, 0.4, 0.4)。这个意思是,相机最终的渲染内容会从 (0.6 * x, 0.6 * y, 0.4 * width, 0.4 * height)渲染。以屏幕左下角为(0,0)点,屏幕右上角为(1,1),(0.6,0.6)在中心偏右上的位置,渲染一个宽度为原本 40%,高度为原本 40% 的内容。注意:如果要完整渲染整个内容, x+w 的和不应该超过1,y+h的和也不应该超过1,超过的部分不会被渲染。  加一个逻辑代码来控制角色的移动,新建一个 move.ts 脚本,把脚本挂载 Canvas 上,然后把角色 A 和角色 B 挂载到脚本的属性上。 参考代码
import { _decorator, Component, Node, systemEvent, SystemEventType, EventKeyboard, macro } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('Move')
export class Move extends Component {
@property(Node)
man! : Node;
@property(Node)
woman! : Node;
LIMIT_TOP : number = 260;
LIMIT_BOTTOM : number = -260;
LIMIT_LEFT : number = -410;
LIMIT_RIGHT : number = 410;
onLoad () {
systemEvent.on(SystemEventType.KEY_DOWN, this.onKeyDown, this);
systemEvent.on(SystemEventType.KEY_UP, this.onKeyUp, this);
}
onDestroy () {
systemEvent.off(SystemEventType.KEY_DOWN, this.onKeyDown, this);
systemEvent.off(SystemEventType.KEY_UP, this.onKeyUp, this);
}
onKeyDown (event: EventKeyboard) {
}
onKeyUp (event: EventKeyboard) {
let posMan = this.man.getPosition();
let posWoman = this.woman.getPosition();
switch (event.keyCode) {
case macro.KEY.a:
this.man.setPosition(posMan.x - 10, posMan.y, posMan.z);
this.fixPosition(this.man, 0);
break;
case macro.KEY.d:
this.man.setPosition(posMan.x + 10, posMan.y, posMan.z);
this.fixPosition(this.man, 1);
break;
case macro.KEY.w:
this.man.setPosition(posMan.x, posMan.y + 10, posMan.z);
this.fixPosition(this.man, 2);
break;
case macro.KEY.s:
this.man.setPosition(posMan.x, posMan.y - 10, posMan.z);
this.fixPosition(this.man, 3);
break;
case macro.KEY.left:
this.woman.setPosition(posWoman.x - 10, posWoman.y, posWoman.z);
this.fixPosition(this.woman, 0);
break;
case macro.KEY.right:
this.woman.setPosition(posWoman.x + 10, posWoman.y, posWoman.z);
this.fixPosition(this.woman, 1);
break;
case macro.KEY.up:
this.woman.setPosition(posWoman.x, posWoman.y + 10, posWoman.z);
this.fixPosition(this.woman, 2);
break;
case macro.KEY.down:
this.woman.setPosition(posWoman.x, posWoman.y - 10, posWoman.z);
this.fixPosition(this.woman, 3);
break;
}
}
fixPosition (player: any, direct: number) {
let pos = player.getPosition();
switch (direct) {
case 0:
if (pos.x = this.LIMIT_RIGHT) {
pos.x = this.LIMIT_RIGHT;
}
break;
case 2:
if (pos.y >= this.LIMIT_TOP) {
pos.y = this.LIMIT_TOP;
}
break;
case 3:
if (pos.y 加一个逻辑代码来控制角色的移动,新建一个 move.ts 脚本,把脚本挂载 Canvas 上,然后把角色 A 和角色 B 挂载到脚本的属性上。 参考代码
import { _decorator, Component, Node, systemEvent, SystemEventType, EventKeyboard, macro } from 'cc';
const { ccclass, property } = _decorator;
@ccclass('Move')
export class Move extends Component {
@property(Node)
man! : Node;
@property(Node)
woman! : Node;
LIMIT_TOP : number = 260;
LIMIT_BOTTOM : number = -260;
LIMIT_LEFT : number = -410;
LIMIT_RIGHT : number = 410;
onLoad () {
systemEvent.on(SystemEventType.KEY_DOWN, this.onKeyDown, this);
systemEvent.on(SystemEventType.KEY_UP, this.onKeyUp, this);
}
onDestroy () {
systemEvent.off(SystemEventType.KEY_DOWN, this.onKeyDown, this);
systemEvent.off(SystemEventType.KEY_UP, this.onKeyUp, this);
}
onKeyDown (event: EventKeyboard) {
}
onKeyUp (event: EventKeyboard) {
let posMan = this.man.getPosition();
let posWoman = this.woman.getPosition();
switch (event.keyCode) {
case macro.KEY.a:
this.man.setPosition(posMan.x - 10, posMan.y, posMan.z);
this.fixPosition(this.man, 0);
break;
case macro.KEY.d:
this.man.setPosition(posMan.x + 10, posMan.y, posMan.z);
this.fixPosition(this.man, 1);
break;
case macro.KEY.w:
this.man.setPosition(posMan.x, posMan.y + 10, posMan.z);
this.fixPosition(this.man, 2);
break;
case macro.KEY.s:
this.man.setPosition(posMan.x, posMan.y - 10, posMan.z);
this.fixPosition(this.man, 3);
break;
case macro.KEY.left:
this.woman.setPosition(posWoman.x - 10, posWoman.y, posWoman.z);
this.fixPosition(this.woman, 0);
break;
case macro.KEY.right:
this.woman.setPosition(posWoman.x + 10, posWoman.y, posWoman.z);
this.fixPosition(this.woman, 1);
break;
case macro.KEY.up:
this.woman.setPosition(posWoman.x, posWoman.y + 10, posWoman.z);
this.fixPosition(this.woman, 2);
break;
case macro.KEY.down:
this.woman.setPosition(posWoman.x, posWoman.y - 10, posWoman.z);
this.fixPosition(this.woman, 3);
break;
}
}
fixPosition (player: any, direct: number) {
let pos = player.getPosition();
switch (direct) {
case 0:
if (pos.x = this.LIMIT_RIGHT) {
pos.x = this.LIMIT_RIGHT;
}
break;
case 2:
if (pos.y >= this.LIMIT_TOP) {
pos.y = this.LIMIT_TOP;
}
break;
case 3:
if (pos.y |
【本文地址】
今日新闻 |
推荐新闻 |